Some of the primary difficulties in test automation test execution speed, the dependability of wait scenarios, parallel execution, etc. With any of the test automation frameworks and tools that are now available, overcoming these problems is not simple. Playwright tends to resolve these and many such issues, which makes your test automation efficient and reliable.
In this Post
What is Playwright?
Playwright by Microsoft is an open-source web test automation library on Node.js, which makes test automation easier for browsers based on Chromium, Firefox, and Webkit through a single API. The Playwright was specially created to improve web test automation and end-to-end testing. It can be an alternative to Webdriver, the current W3C standard for web automation testing.

Playwright, which is based on Puppeteer, aims to develop testing-friendly APIs to get around Puppeteer’s limitations. Future WebDriver standards could be shaped by the Playwright to enable a variety of Progressive Web App (PWA) features, including support for more browser features, more user-friendly APIs, and more reliable testing.
Playwright is open-source available under the Apache-2.0 license. get the latest version info. and contribute to playwright at github – microsoft/playwright
Why Playwright?
- Playwrights supports every current rendering browser engine, including Chrome, WebKit, and Firefox, making cross-browser testing simple and effective.
- Playwright scripts works on Windows, macOS, and Linux.
- Headless and headed modes are both supported by Playwright.
- The Playwright can test mobile web applications using Chrome for Android and Safari’s native mobile emulation.
- Playwright automatically delays action until an element is ready for it. The Playwright inspects a selector to see if it may accept events and if it is stable, visible, or connected to the DOM. Using explicit timeouts is unnecessary when auto waits and introspection are combined.
- For situations like delayed website loading, when tests might have to wait until a selection is ready, The Playwright supports customised waiting the by overridithe ng defaubehaviorour of waiting.
- Support for multiple users and logins is made simpler – In some end-to-end tests, you may have more than one user logged in. This can be done by having these users log in more than once while using a global setup configuration, then saving the state into several files.
- Playwright enables monitoring a variety of web page activities, such as network requests, the formation of child pages, devoted workers, etc.
- The Playwright’s selectors can enter frames and pierce shadow DOM with ease.
- With the use of a browser-like incognito, you can perform tests within a separate sessioTo to simulate multi-page scenarios involving mobile devices, permissions, locale, color scheme, browser contexts can also be employe
- The playwrightght executes tests in parallel using sharding and parallelism. It combines the operations of numerous worker processes to achieve parallelism. A test suite can be sharded in Playwright Test so that it can be run on several computers.
- Playwright only allows cookies to log in once per context and keeps track of session data. This may limit each test’s repeated login procedures.
- Docker support and CI/CD tools include Jenkins, CircleCI, Azure Pipeline, TravisCI, and more.
What Languages does Playwright Support?
The first version of Playwright was a Javascript Node.js. but now it supporvarious of programming languages, like Pythoand n, J,, .NETC#
Is Playwright better than Selenium?
Playwright vs./ Selenium
| Comparison Criteria | Playwright | Selenium |
|---|---|---|
| Browser Support | Chromium (Opera, Chrome, Edge), Firefox and Webkit | Chrome, Firefox, Opera Edge and IE (extra than supported list by Playwright, unfortunately no longer supported by Microsoft) |
| Language Support | Java, Python, .Net C# and JavaScript | Java, Python, .Net Cnd JavaScript, Ruby, PHP, Perl |
| Framework Support | Mocha, Jest, Jasmine, and AVA | Mocha, Jest, Jasmine, WebDriver IO, Protractor, TestNG, JUnit, and NUnit |
| Architecture | Headless browser with event-driven architecture | architecture based on JSON wire protocol |
| OS Support | Windows, Linux, and Mac | Windows, Linux, Mac and Solaris |
| Test Execution | Faster compared to Selenium | Comparatively Slow |
| Assertions | Expect Library from JEST | third party libraries like TestNG, JUnit |
| Community Support | New and Limited | Vast and unlimited |
How to Get Started with Playwright?
to get started with Playwright, we need set up Playwright Test runner in our local development environment and configuire to run the test. Let’sets start with the installation.
Installing Playwright
Installation of Playwright can be either installing using npm/yarn or using VS CoExtensionion.
Step 1: Download and Install Node.js Installer
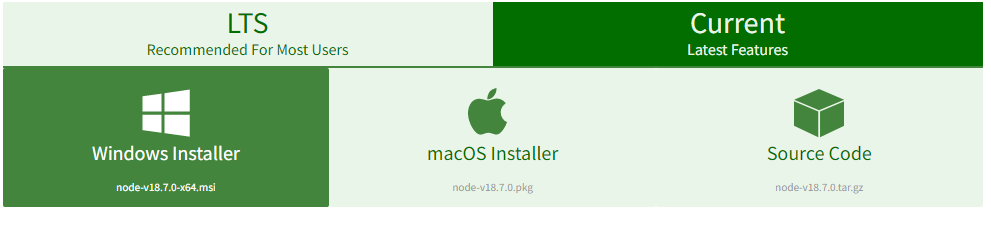
in web browser, navigate to https://nodejs.org/en/download/.
Click the Windows Installer button to download the latest default version. Launch the downloaded MSI file to install.

Step 2: Verify Installation
Opa en Command prompt and enter below
node -vThis should display the Node.js version on your system. do the same for NPM
npm -v
Step 3: Install Playwright
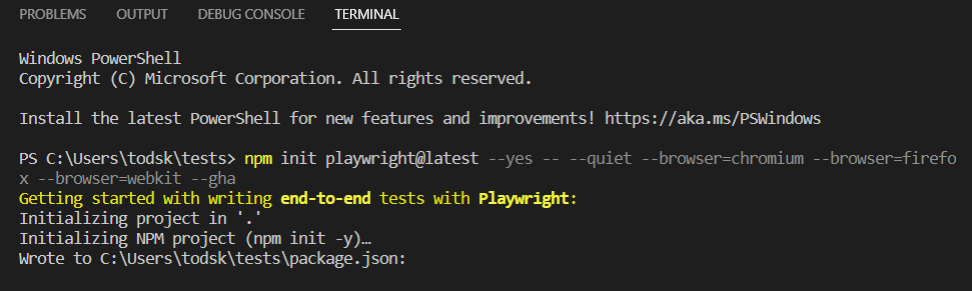
Run the install command below and select the options as prompted on the screen.
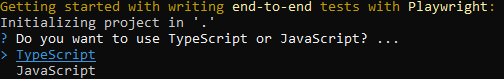
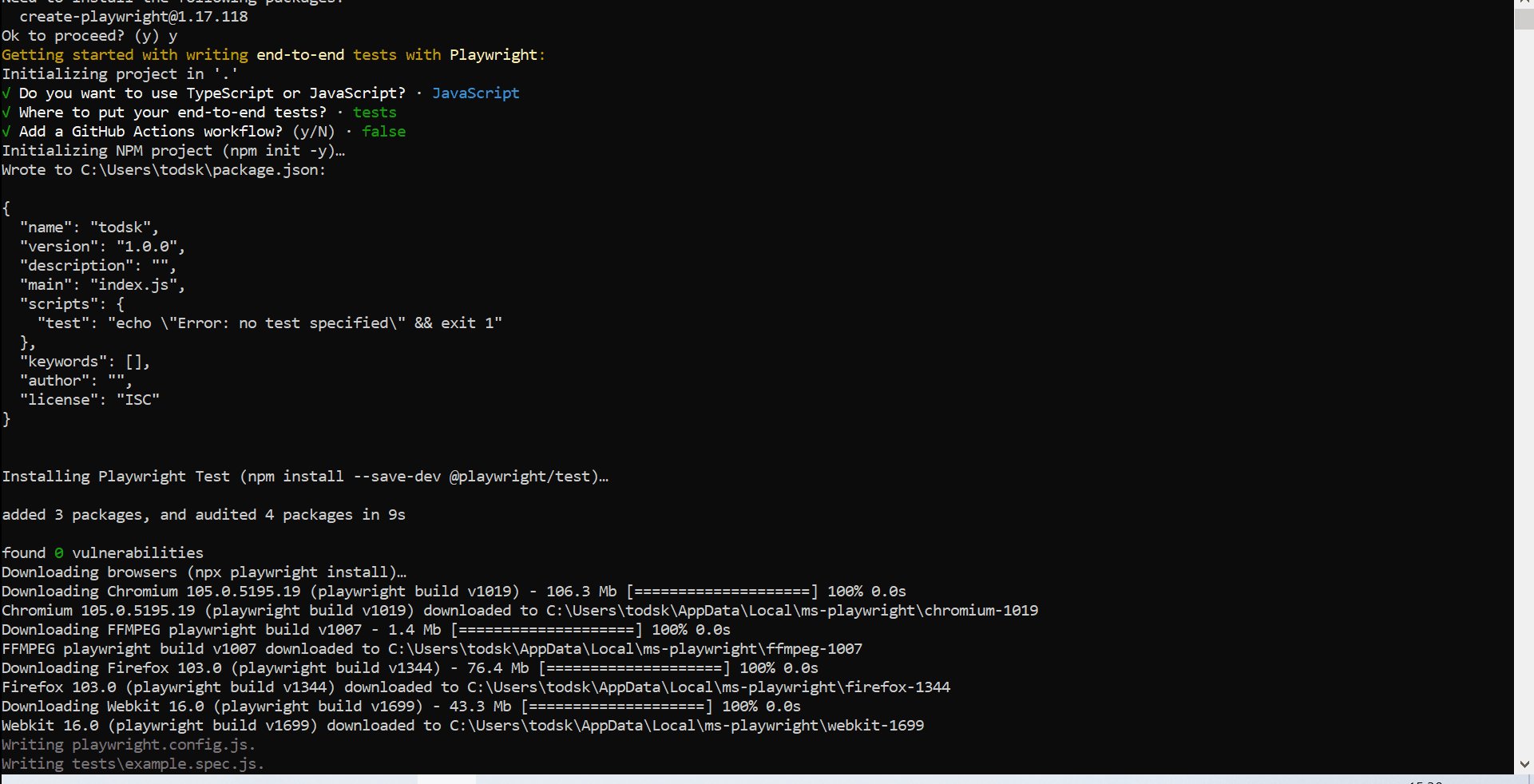
npm init playwright@latest- 1. Select Language TypeScript or JavaScript (default is TypeScript)

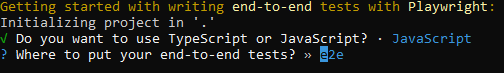
- 2. Select the location to save your tests.Name of your Tests folder (default is tests or e2e if you already have a tests folder in your project)

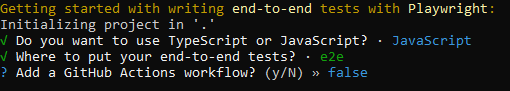
3. Add a GitHub Actions workflow to easily run tests on CI

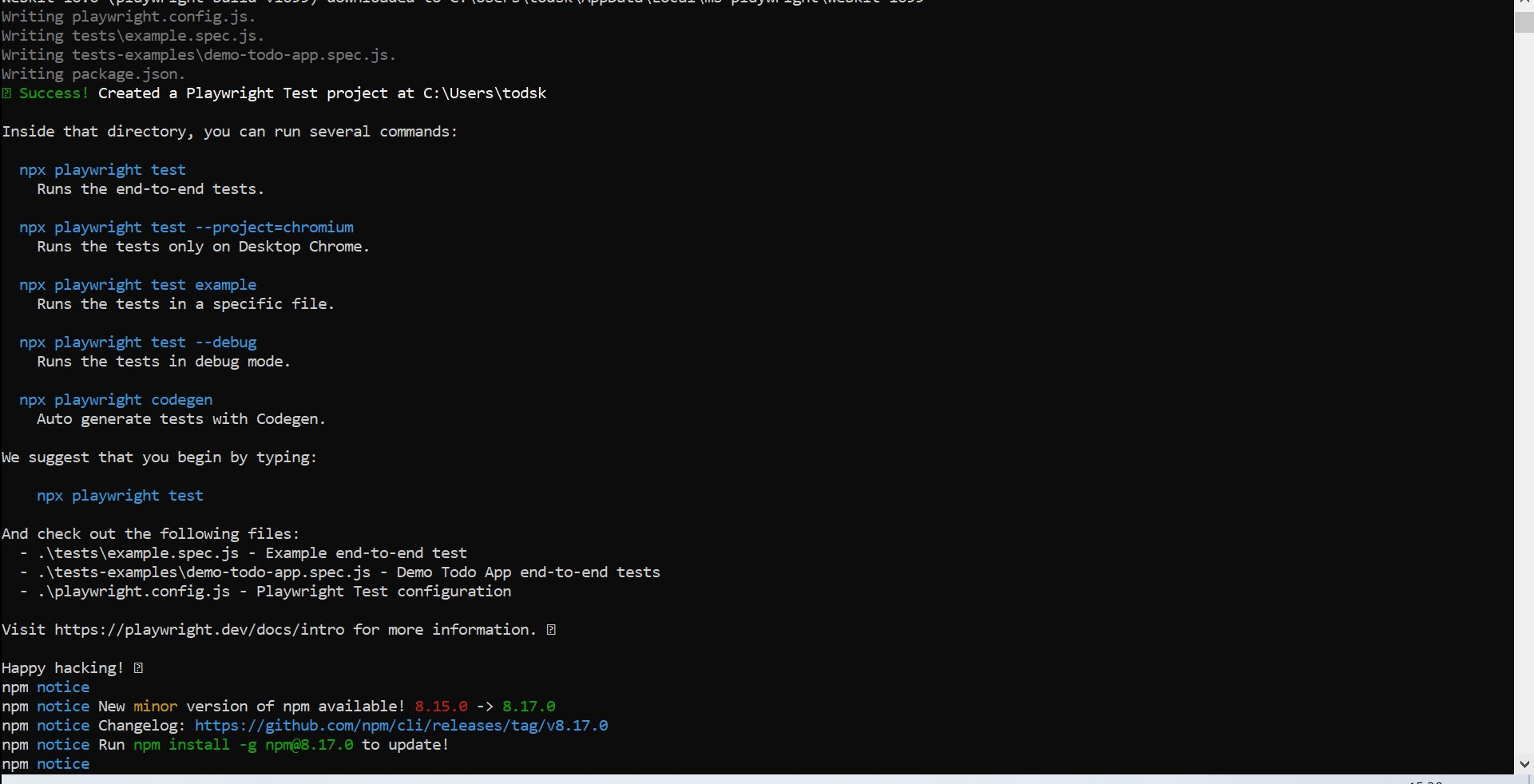
- Once installation is done, you get the success message as below along with several commands to use.

The playwright.config file is where you add Playwright configuration, such as changing which browsers you want to use to execute Playwright. When you run tests within an existing project, dependencies are immediately added to your package. json.
To assist you in getting started with testing, the tests folder includes a simple sample test. Check out the tests-examples folder, which has tests built to test a to-do app, for a more thorough example.

Run the Playwright Sample Test
Configure your test in playwright.config file to set what all browsers you need to run on, along with all other different required configurations. By default tests run on all 3 browsers and in headless mode. Run the below command to execute the test.
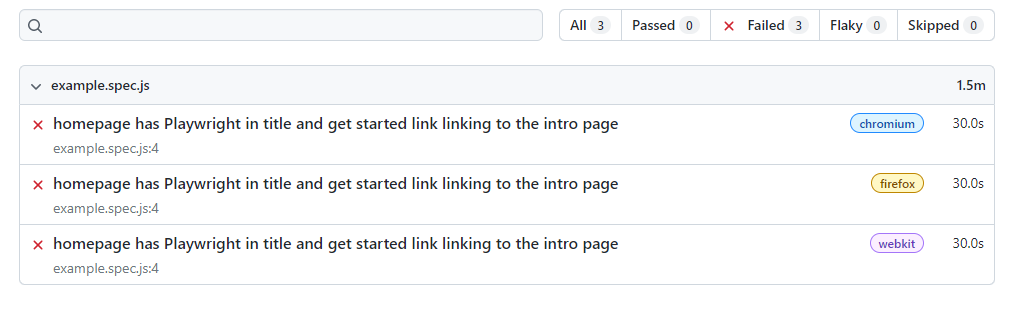
npx playwright testPlaywright creates an HTML report for the test by browsers, passed failed flaky and skipped tests
npx playwright show-report
Installing Playwright with VS Code
Assuming you have VS Code installed already on your system. In case not, you can download and install one from location below.
Step 1: Install Playwright Extension
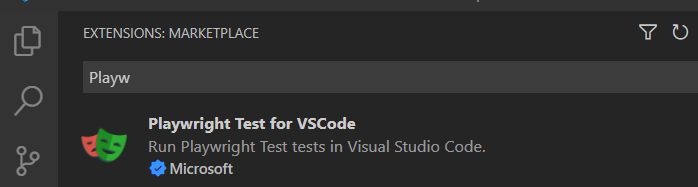
the first step is to install the extension for Playwright, get an extension from Visual Studio MarketPlace
go to the extension tab and search for “Playwright Test for VSCode” and click on Install button

Step 2: Install Playwright
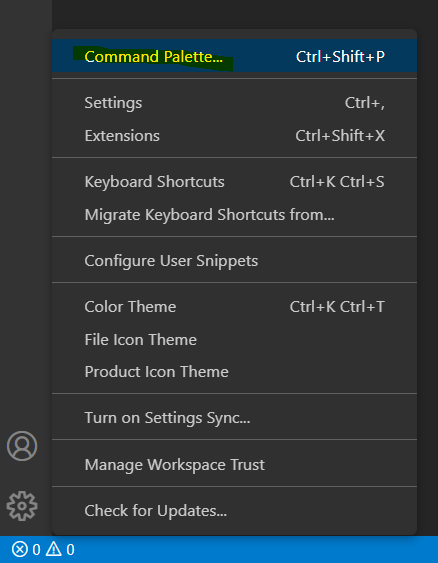
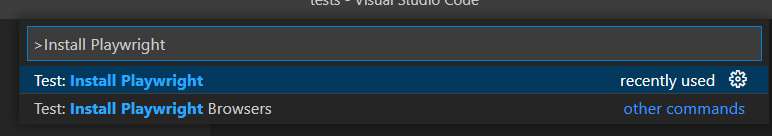
Click on the Settings button at the bottom right of the VS Code IDE and Select “Command Palette” from the menu

Type Install Playwright in the command palette pop-up and press enter. or select the suggestion “Test: Install Playwright” popped up.

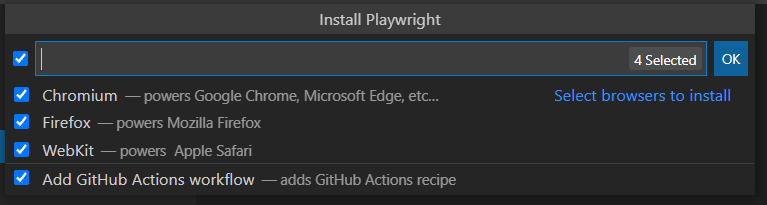
Hit enter in the next screen with default options, you may want to uncheck options as per your requirement.

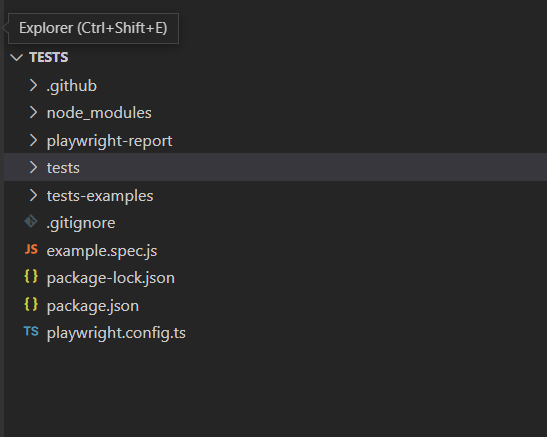
Open Terminal to check the status of your installation. Once installation is successful you can see different folders and examples in the explorer